簡単にできる!ShopifyのOGPを設定する方法【コード編集もあり】
こんにちは、Airiです。
こんなお悩みありませんか?
- Shopifyで、ogpの画像は設定できる?
- Shopifyのogpの画像は、どのように設定するのか分からない…
- Shopifyのogpの画像は、ページごとに設定できる?
こんなお悩みをもつあなたへ。
本記事では、Shopifyでのogp設定についてまとめました。
ogp画像とは何か
ogp画像とは、サイトをX(旧Twitter)などのSNSに、投稿する際に出てくる画像のことです。
Shopifyのogp設定方法
1.管理画面から設定する
Shopifyのogp画像は、「管理画面」から編集することができます。
基本設定
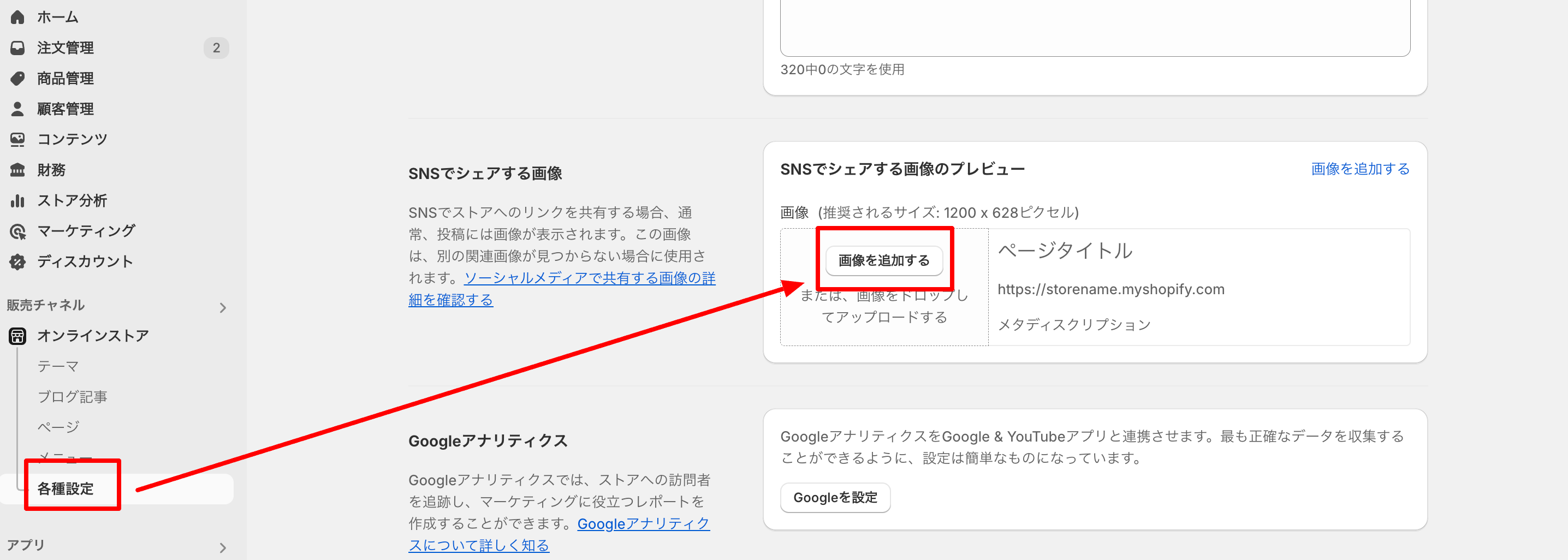
①オンラインストア>各種設定へ移動
②「SNSでシェアする画像」に画像を挿入する
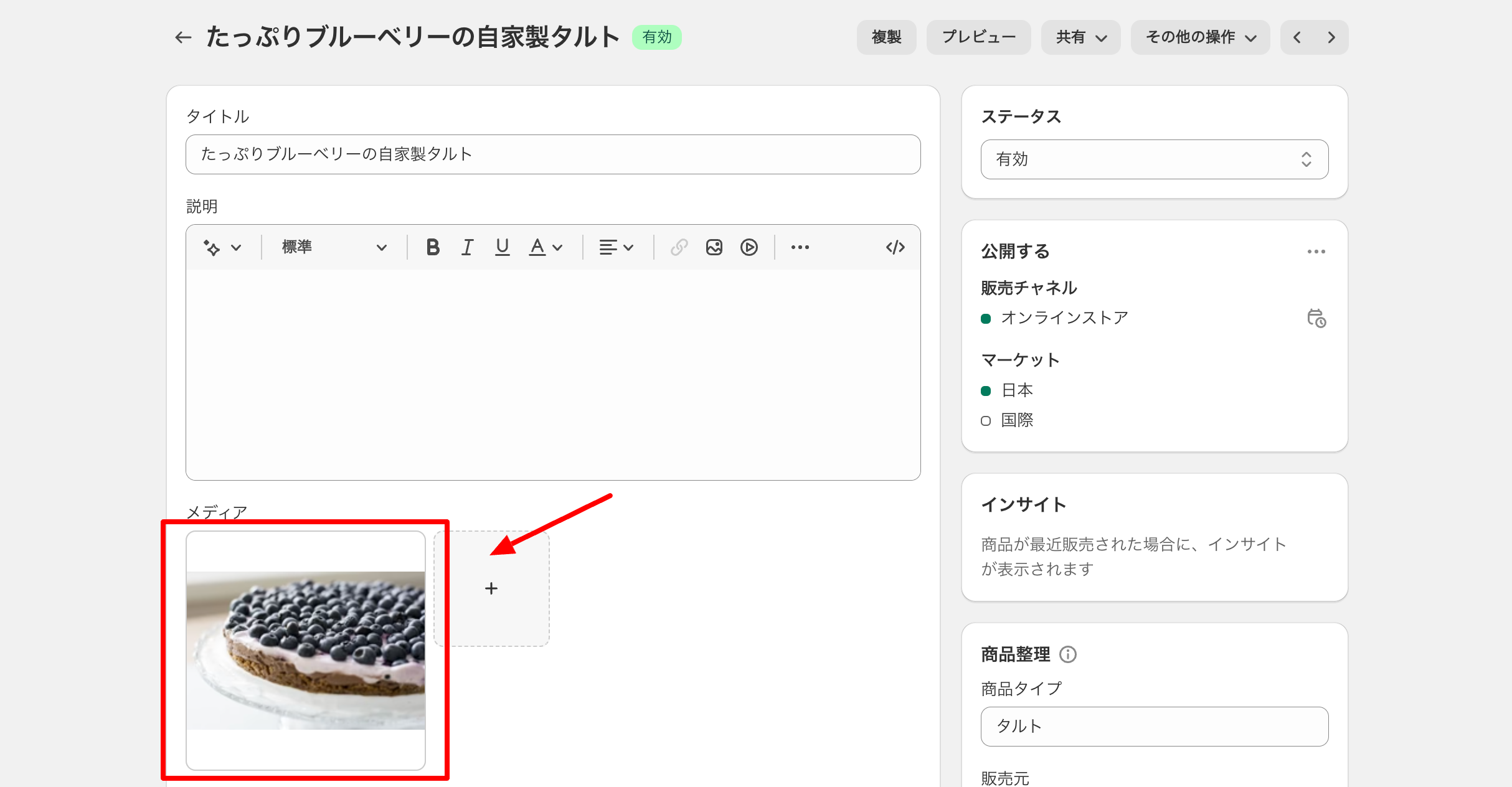
商品ページの場合
商品ページの場合は、メディアで設定した画像が反映されます。
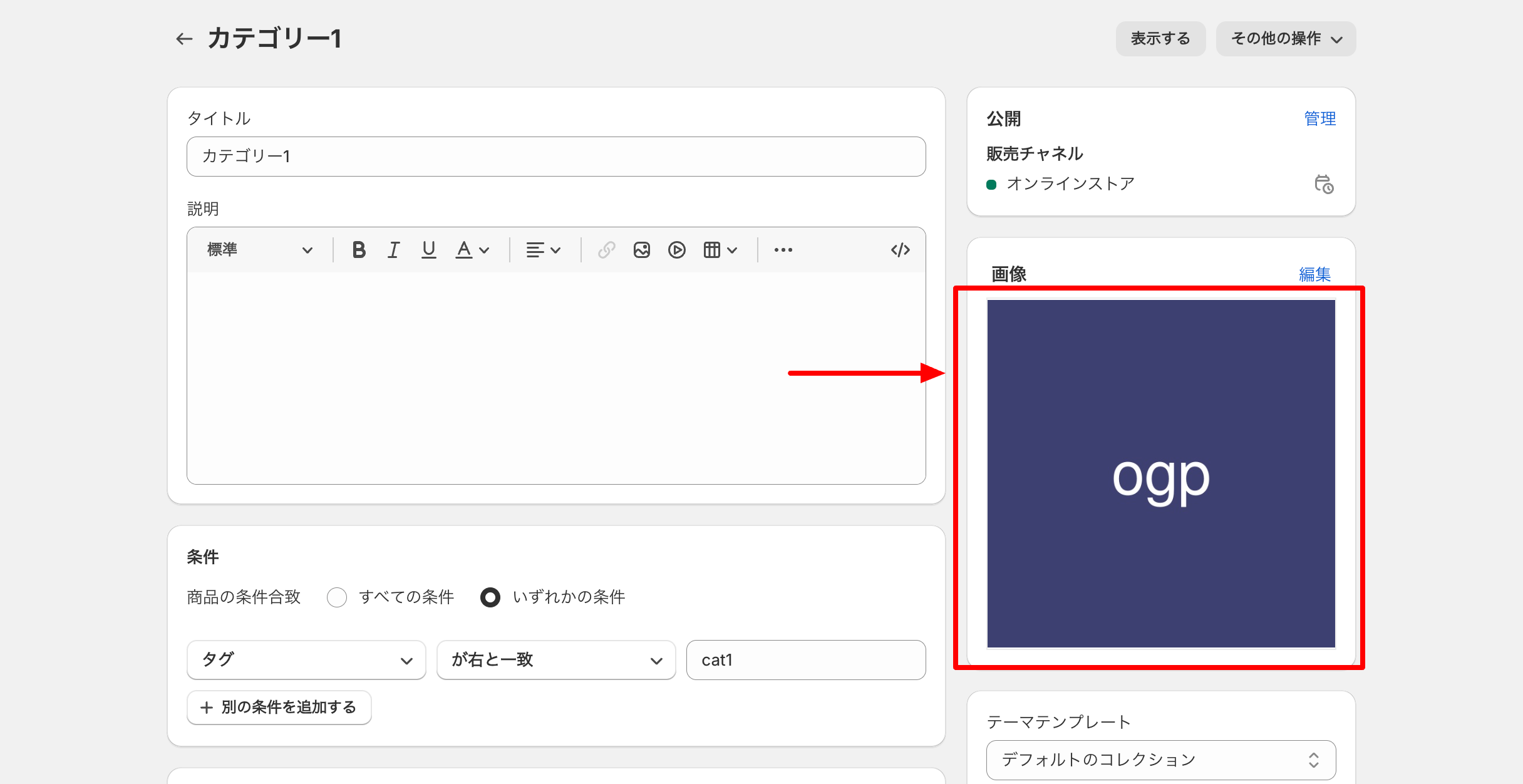
コレクションの場合
コレクションの場合は、コレクションの設定画面で設定した画像が反映されます。
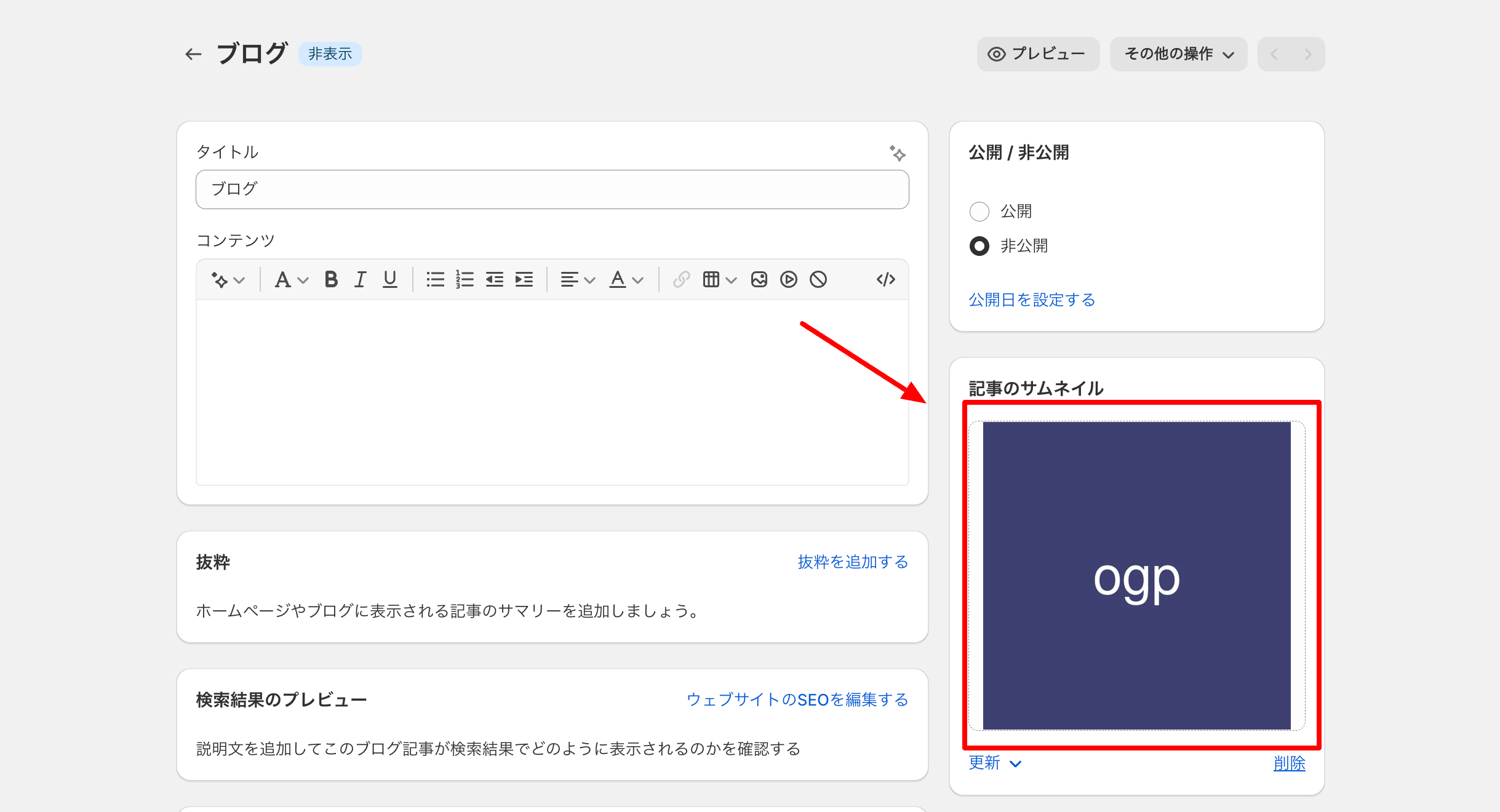
ブログの場合
ブログの場合は、ブログ記事のサムネイル画像で設定した画像が反映されます。
2.コード編集で設定する
上記では、商品ページ・コレクションページ・ブログでのogpを設定する方法について説明しましたが、その他の子ページは、管理画面で設定する箇所がないため、「オンラインストア>各種設定」の「SNSでシェアする画像」で設定したものが共通で出るようになっています。
そのため、子ページのogpを設定するためには、コード編集をする必要があります。
- ページごとの画像を設定するメタフィールドを設定する
- コード編集で子ページにメタフィールドを設定する
それぞれ見ていきます。
①ページごとの画像を設定するメタフィールドを設定する
まずは、メタフィールドを設定するために「Metafields Guru」というアプリを使います。
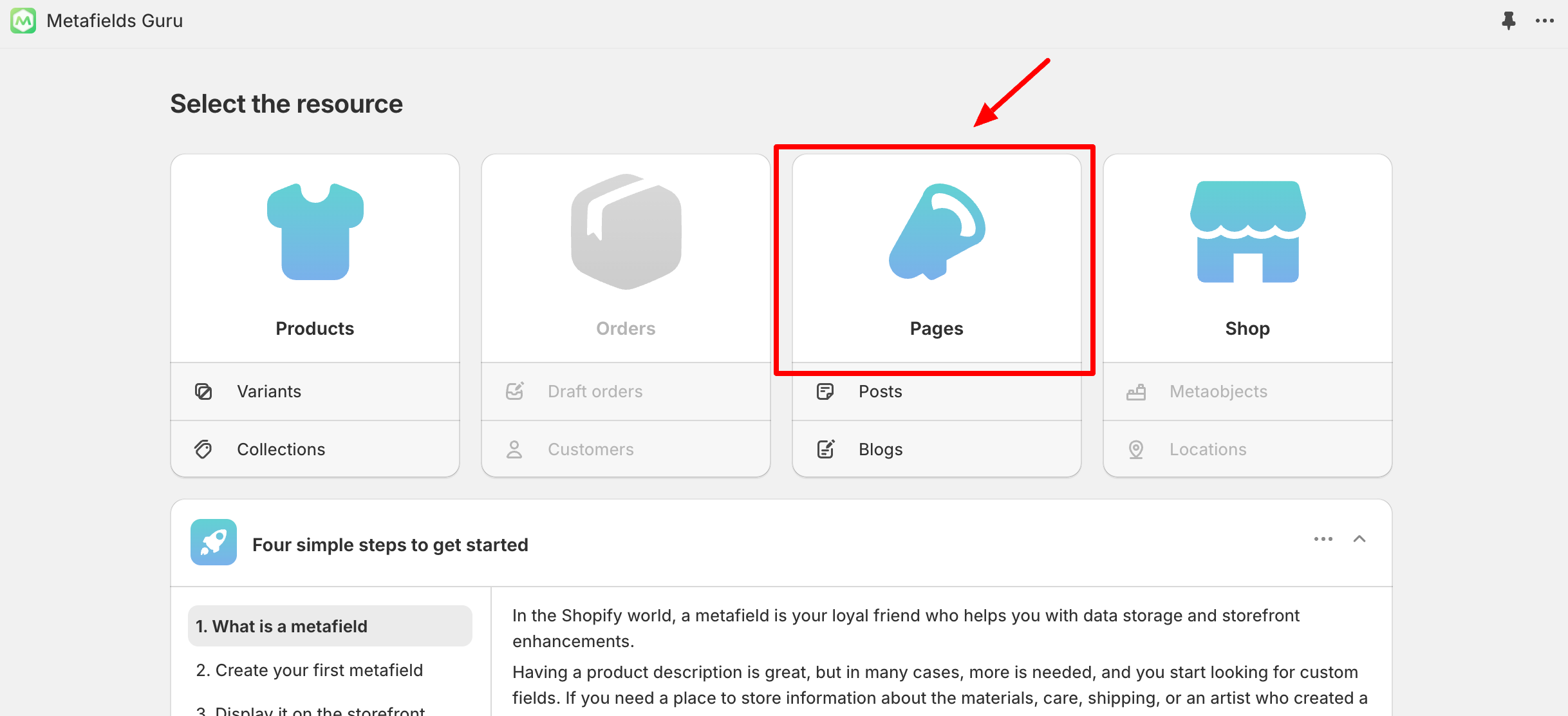
「pages」をクリックし、該当のページを選択します。
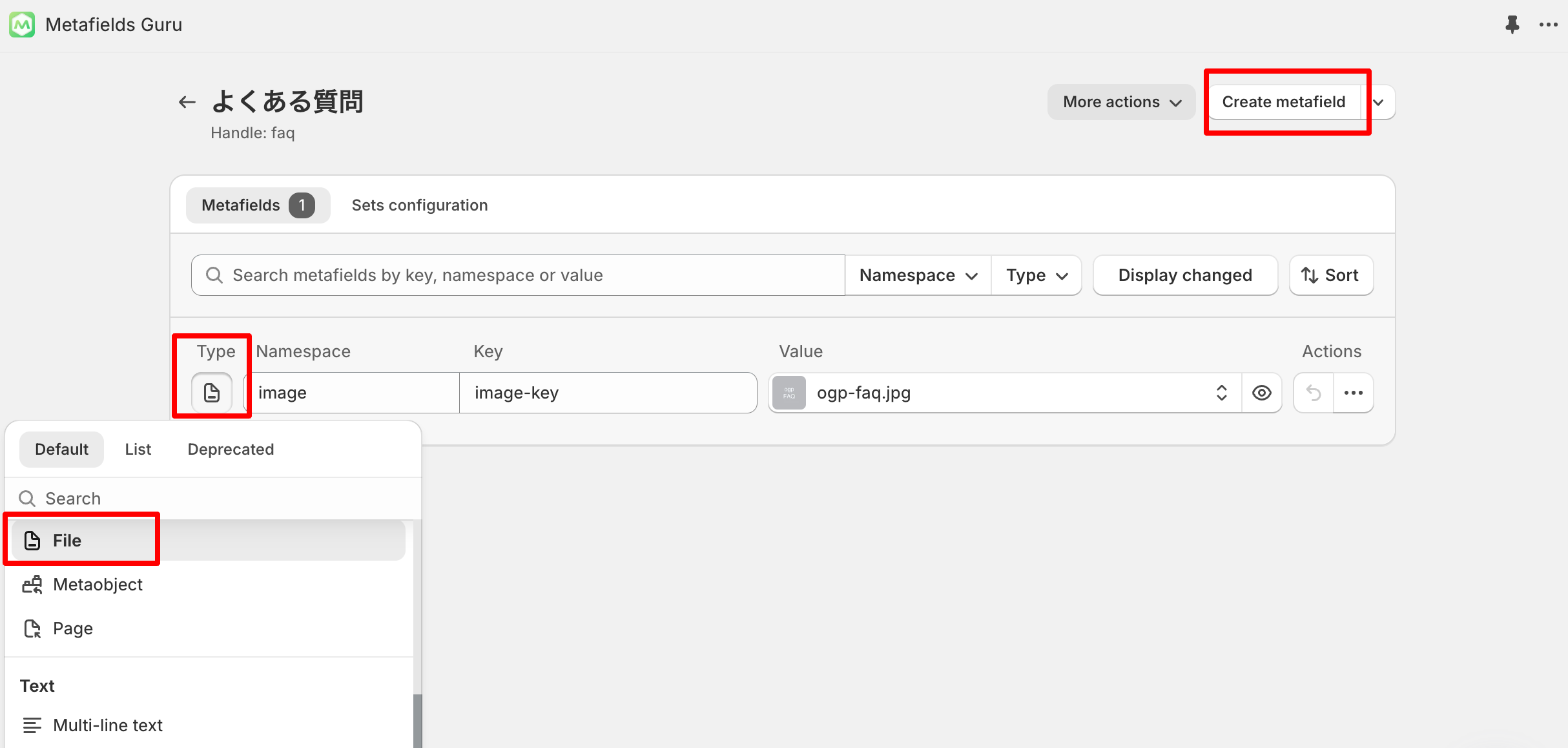
新しいメタフィールドを作成します。
- Create metafieldを選択する
- TypeはFilesを選択する
- Namespace、Keyに任意の名前を入力する
- Valueにogp画像をアップロードする
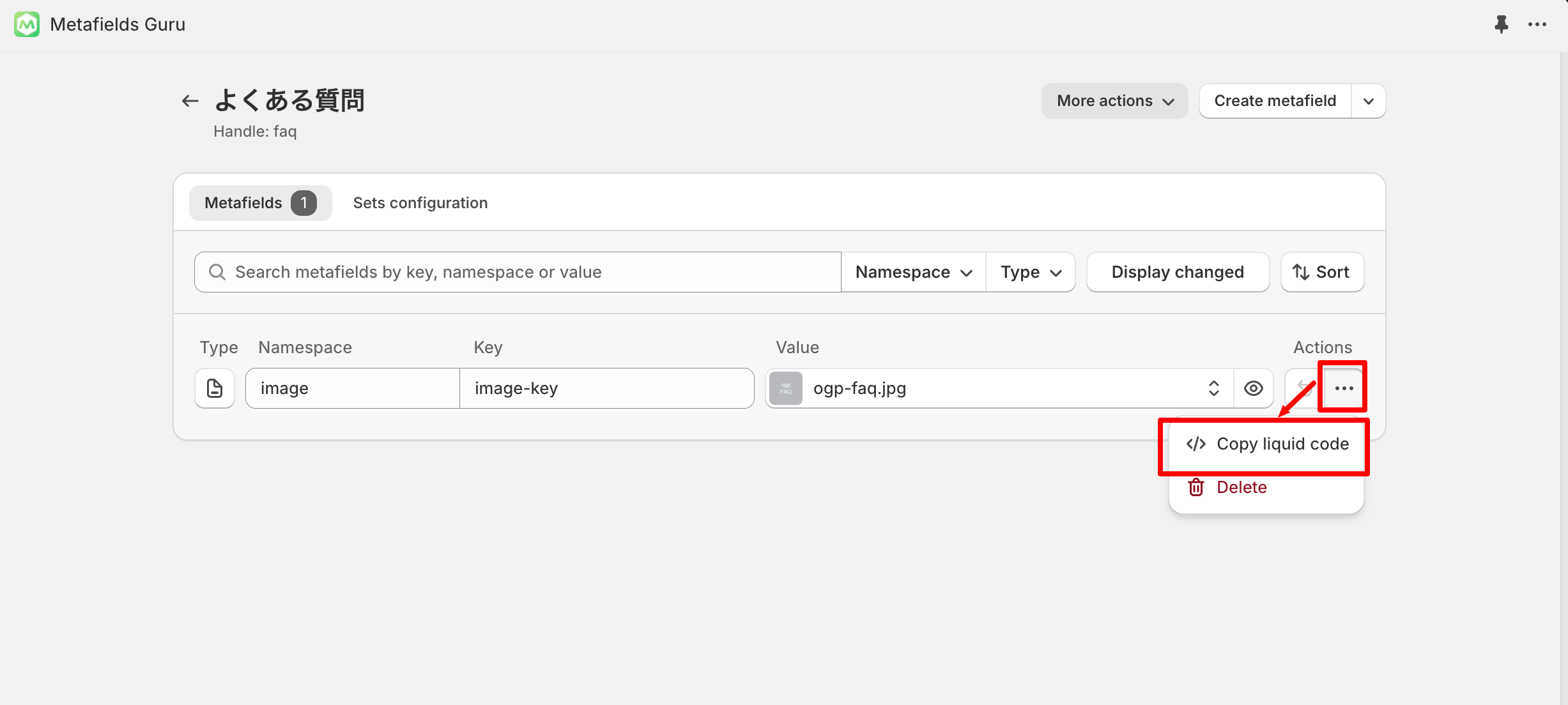
<!-- 今回出力されたコード --> {{ page.metafields.image.image-key.value }}②コード編集で子ページにメタフィールドを設定する
まずは、コード編集画面を開きます。
つぎに、ogpを設定しているファイルを開きます。ここでは、Dawnを使っているので、「meta-tags.liquid」というファイルを編集していきます。
下記のコードを追加してください。
{%- if page.metafields.image.image-key.value -%}
<meta property="og:image" content="http:{{ page.metafields.image.image-key.value | img_url }}">
<meta property="og:image:secure_url" content="https:{{ page.metafields.image.image-key.value | img_url }}">
{%- endif -%}書き換えたら、「保存」を押すのを忘れずに!
以上です。
本日はShopifyのogp設定について、ご説明しました。
少しでもお役に立てたら、嬉しいです。